[View] [Edit] [Lock] [References] [Attachments] [History] [Home] [Changes] [Search] [Help]
example[spec] Add a widget - Node8 Android
In Node8-Android:
1- start appS8
2- tap on U8 Workspace list in navigator
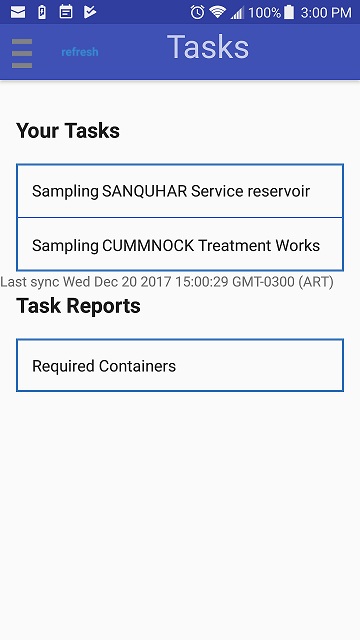
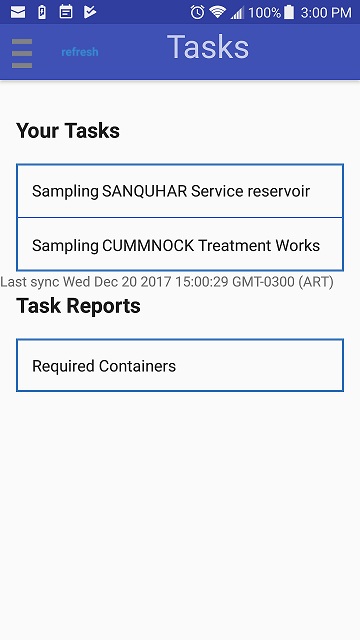
3- select IMLT8 and doIt content, the device will display:

4- open 239 contribution
5- connect to Android device
6- in a connected workspace type and evaluate:
| mobileApp spec coo cooSpec widgets config newSpec widgets |
"In this example we add a widget to a coordinator template,
so get current spec, add a widget to it and set this new resulting spec to coordinator template"
"Implementation note: #spec: spec message will set spec as the new spec and refresh rendered UI"
mobileApp := MainActivity singleton activeThread coordinator mobileCoordinator application.
coo := (mobileApp threads at: 1) coordinator.
cooSpec := coo template basicAt: #spec.
config := (JS @ cooSpec) @ #configuration.
widgets := (JS @ config) @ #widgets.
"newSpec is the spec of the new widget"
newSpec := (#class -> #MobileText ),
(#configuration -> ( (#order -> 6),(#text -> 'test text!') )).
JS @ widgets handleAt: #newText put: newSpec json.
"cooSpec is the new spec for coordinator template"
"set the new spec"
coo spec: cooSpec.
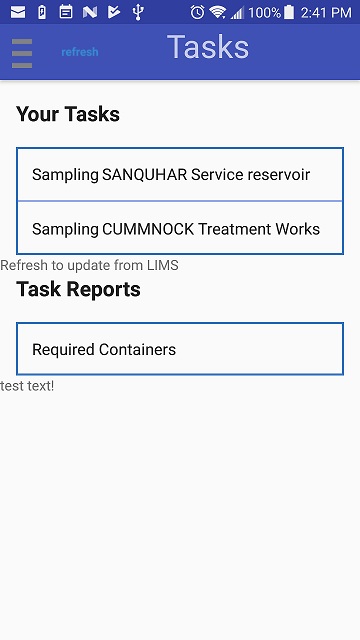
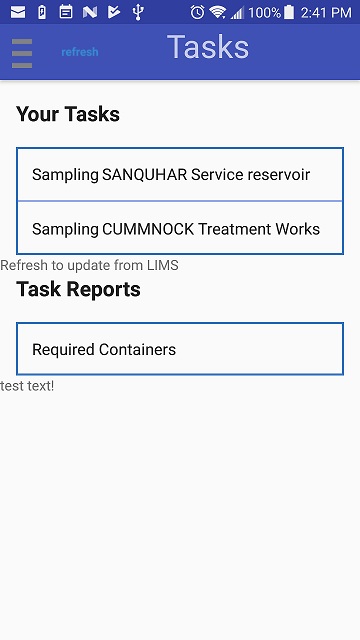
7- test text! appears below: