[View] [Edit] [Lock] [References] [Attachments] [History] [Home] [Changes] [Search] [Help]
mobile[app] 08 - POC
Simple POC application.
UI elements
(1) Edit box to enter a text.
(2) Output text
(3) Button
Functionality of the sample
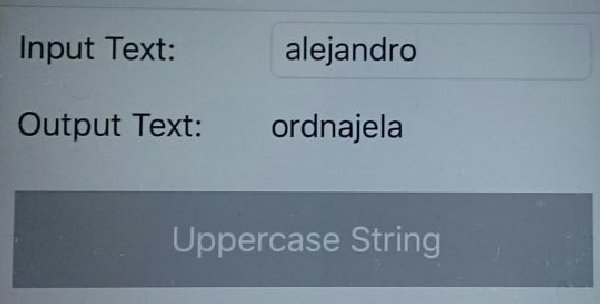
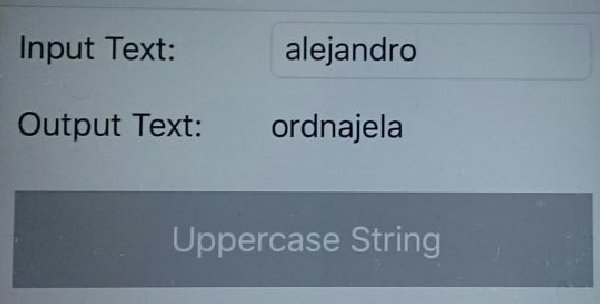
(2) show the text entered in (1) REVERSED.
The text in (1) is updated on each change in (2).
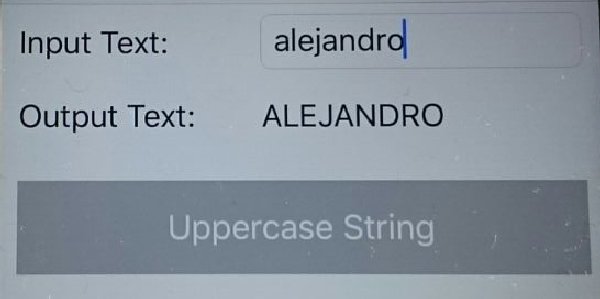
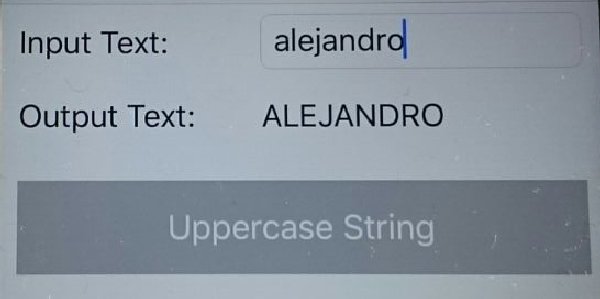
When (3) is pressed, the text in (1) is shown in (2) in UPPERCASE.
Pictures of the UI


Application code
Follows the code to run the application
"Ensure Mobile framework is loaded"
(SwikiCodeRobot @ #mobile) process: #s8-media tagged: #core.
"Application spec and open expression"
| spec page |
page := (
(#tool -> #mobile)
,(#coordinator -> (
(#class -> #MobileEditor)
,(#configuration -> (
(#title -> 'mobile[app] 08 - POC')
,(#widgets -> (
(#label1 -> (
(#type -> #label)
,(#configuration -> (
(#order -> 1)
,(#height -> 40)
,(#text -> 'Input Text:')
))
))
,(#inputText -> (
(#type -> #textField)
,(#configuration -> (
(#order -> 2)
,(#height -> 40)
,(#defaultText -> '')
,(#width -> 300)
,(#autocapitalizationType -> #none)
,(#autocorrectionType -> #none)
,(#spellCheckingType -> #none)
,(#returnKeyType -> #done)
,(#listeners -> (
(#changed: -> [:coordinator| (coordinator @ #outputText) text: (coordinator @ #inputText) text reversed. (coordinator @ #outputText) refresh ])
))
))
))
,(#label2 -> (
(#type -> #label)
,(#configuration -> (
(#order -> 3)
,(#height -> 40)
,(#text -> 'Output Text:')
))
))
,(#outputText -> (
(#type -> #label)
,(#configuration -> (
(#order -> 4)
,(#height -> 40)
,(#width -> 300)
,(#text -> '')
))
))
,(#separator3 -> (
(#type -> #line)
,(#configuration -> (
(#order -> 5),
(#height -> 70)
))
))
,(#button -> (
(#type -> #button)
,(#configuration -> (
(#order -> 6)
,(#height -> 40)
,(#width -> 300)
,(#text -> 'Uppercase String')
,(#listeners -> (
(#click: -> [:coordinator :button| (coordinator @ #outputText) text: (coordinator @ #inputText) text asUppercase. (coordinator @ #outputText) refresh ])
))
))
))
))
,(#listeners -> ((#built: -> [:coordinator | ]))
))
))
)).
spec := (
(#threads -> (( 1 -> page)))
",(#templates -> ((#page -> page)))
,(#listeners -> (#needsModel -> [ #none ]))"
) json.
MobileApplication open: spec.