
In same way open a Changes tool (fourth icon from left to right). Another web browser tab is opened with a blank page. This tool is similar to VSE change.log. You can see there any activity.
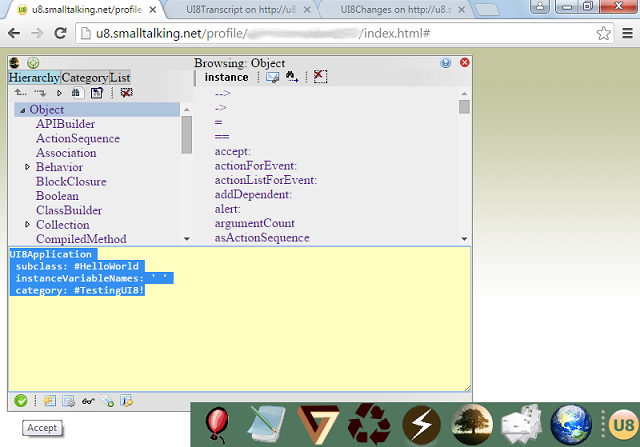
UI8Application
subclass: #HelloWorld
instanceVariableNames: ' '
category: #TestingUI8!Then click in accept button, the green one at the bottom of code pane

Going to Transcript and Changes you sholud see the resulting notifications of compiling a new class and the evaluated code
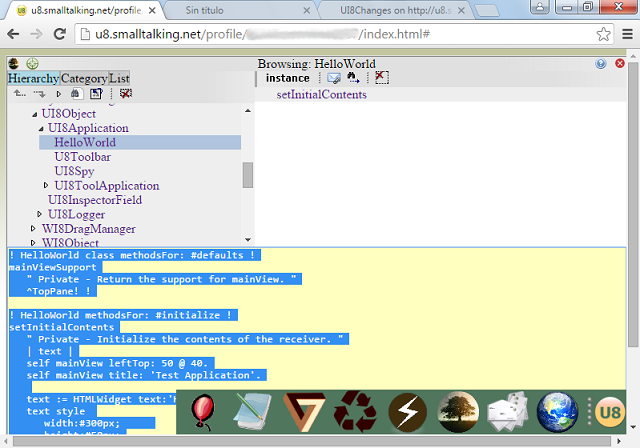
! HelloWorld class methodsFor: #defaults !
mainViewSupport
" Private - Return the support for mainView. "
^TopPane! !
! HelloWorld methodsFor: #initialize !
setInitialContents
" Private - Initialize the contents of the receiver. "
| text |
self mainView leftTop: 50 @ 40.
self mainView title: 'Test Application'.
text := self window text:'Hello World',$!!.
text style
width:#300px;
height:#50px;
display: #block;
fontFamily: #Helvetica;
fontSize: #18px.
self mainView
addChild: text! !
copy & paste the above code chunk (one by one or both chunks) to code pane, and click accept. Below image shows both code chunks accepted.
 (doIt) button. Done! You should see an opened window with 'Hello world!' label
(doIt) button. Done! You should see an opened window with 'Hello world!' labelAgain, if you check Changes tab you will see all activity until now. Keep this in mind, we will return later to this topic.
So far we have worked in Smalltalk traditional way.
On the other hand headless mode allows you to persist the whole work or parts of your work, and dinamically load them in system startup time. If you are a carefull developer you can use class categories for group classes in a meaningfull way. You can take advantage of this aspect exporting all source code of your groupings or modules.
(Exporter new fileOutCategory: #TestingUI8) edit.Alternatively you can achieve the same action evaluating a more compact way to express the same code
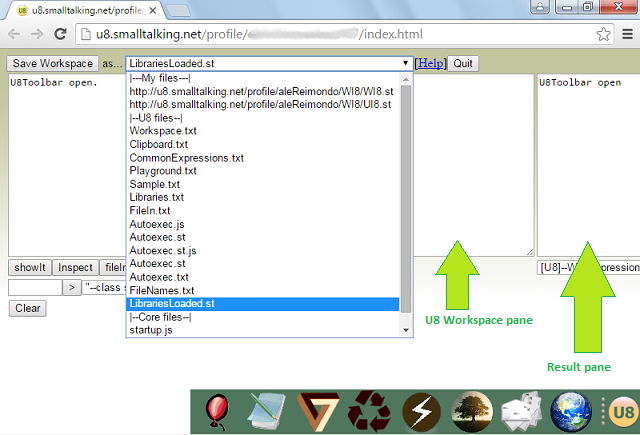
#TestingUI8 fileOut editAs a result, another Workspace is opened with TestingUI8 category source code (you can use Actions tool for these operations)
The #edit message sends the target string to Workspace, so all source code is opened in a different window.
('U8Toolbar open', $!, String cr, String cr),
(Exporter new fileOutCategory: #TestingUI8),
('HelloWorld open',$!) outputToFile: 'LibrariesLoaded.st'
The #outputToFile: message saves to an specific file the receiver string of message. Basically if you saw the expression that will be recorded, you will see:
U8Toolbar open!
UI8Application
subclass: #HelloWorld
instanceVariableNames: ''
category: #TestingUI8 !
! HelloWorld class methodsFor: #defaults !
mainViewSupport
" Private - Return the support for mainView. "
^TopPane! !
! HelloWorld methodsFor: #initialize !
setInitialContents
" Private - Initialize the contents of the receiver. "
| text |
self mainView leftTop: 50 @ 40.
self mainView title: 'Test Application'.
text := self window text:'Hello World',$!!.
text style
width:#300px;
height:#50px;
display: #block;
fontFamily: #Helvetica;
fontSize: #18px.
self mainView
addChild: text! !
HelloWorld open!
Headless mode allows to save several predefined files that will be loaded/filledIn at system startup time. For more info about this topic check [U8] Web headless. The previous expresion -the first one- saves several chunks of code. First, opens UI8 enviroment, then defines all HelloWorld code and finally opens our sample. The changes will take effect when you reload this contribution.
Note: As you know, in a web context, changes takes time to become real because of browser cache, so it is recomended to clear it.